Changelog History
Page 2
-
v4.0-rc1 Changes
December 15, 2019cState v4.0 brings many important changes to help you get more from your status page.
🚀 The final stable release will be out before 2020.
Thank you to the people who keep using cState and have starred it. It feels good to know that I have made something that helps people.
Development began on: May 1, 2019
🚀 Release date: December 15th, 2019
🚀 Stars at time of release: 418⬆️ > ❗ ATTENTION REQUIRED. This version brings many major changes that require changes to your configuration file and more. Please read the migration guide and changelog before upgrading.
🔄 Changelog
➕ Added categories (#8)
Fun fact: the original issue created Jul 7, 2018.
Every system/component needs a category:
systems: - name: Gatewaycategory: North Coast - name: Backup Gatewaycategory: Uncategorized
You can set categories to be collapsed (closed) when the user visits the status page. You can also create a catchall category for components that should not be nested under a category.
categories: - name: North Coastdescription: The worst one. Or the best one.closed: true - name: East Coast - name: Uncategorizeduntitled: trueYou need to have at least one category. Take a look at the example — you can add an Uncategorized category and hide that.
Simply copy paste:
params: categories: - name: Uncategorizeduntitled: trueand add
category: Uncategorizedto every system/component.🔧 You can now use any color, not just HEX colors, in the configuration file (#83)
Netlify CMS does not correctly interpret certain color values (most shockingly the defaults). To fix this bug, HEX codes now need the
#in front in theconfig.ymlfile. You can also use other color types, like rgb(), but if you care about airtight browser support, keep using HEX codes or web safe colors.➕ Added read-only API (#27)
This feature is enabled out of the box for new websites with the new
config.ymlfile. If you want to enable this feature, look at the migration guide.⚡️ The API will get better with further updates.
📚 Documentation:
https://github.com/cstate/cstate/wiki/APIInformational posts
You could always make pages with cState, pages that would not show up in the incident history.
v4 allows you to make pages that can show up in the incident history but are similar to basic pages.
Informational pages need a title, date, and a boolean of
informational: true.Design: Auto dark mode (#87)
Thank you to @microsockss for the help with this.
✅ If your OS and browser support dark / night mode, specifically
prefers-color-scheme, cState will automatically enable a dark UI. This has been tested on:- 🏁 Windows 10 — Chrome
- iOS 13 — Safari
- Android 9 (Samsung Galaxy S10) — Android (with certain flags)
0️⃣ By default the
.Params.disableDarkModeboolean is set it tofalse.Dark mode uses built-in hard coded colors to ensure contrast and legibility.
⚡️ If you use custom CSS, please test this behavior before pushing to production. This feature is enabled automatically when you update.
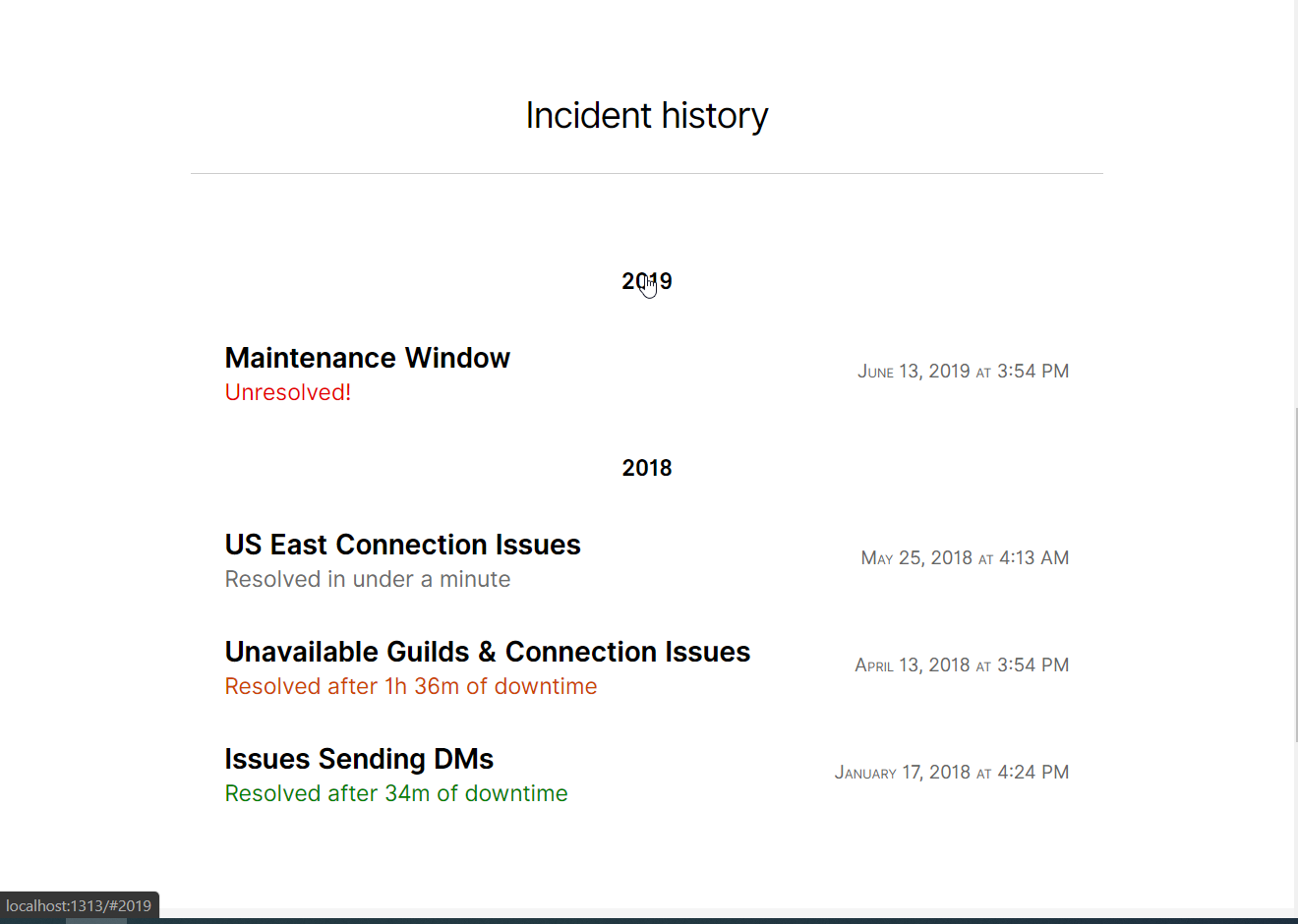
Design: Show years in incident history (#43)
You can opt-in to this new layout with the
.Site.Params.enableYearlyIncidentHistoryboolean inconfig.yml. There is no pagination with this system but you can link to years like this: https://cstate.mnts.lt/#2019⚡️ This is a good option for status pages that do not get updated often.
Other little changes
- If you have ‘Inter’, it will now be the primary font for cross-platform use
- 🚚 Auto refresh was removed
- ➕ Added donation info to README
- 📄 Clarified docs
- General improvements
- Shape next to "Unresolved!" shows what severity an issue is
- ▲ = disrupted
- ■ = down
- ◆ = notice
-
v4.0-dev1 Changes
October 06, 2019Biggest changes
- Categories which require that you change your config
➕ Added API. To enable it, you must add this to your
config.ymlfile:outputs: page: - html - jsonsection: - html - json - rsshome: - html - json - rss
Incident history can now be sorted by year or month
Other small changes that streamline cState even more
Also
As the community of cState grows, the more guilt I feel for not putting out version 4.0 (despite it being solid enough and needing just that extra push).
Thank you to the people who keep using cState and have starred it. It feels good to know that at least something I’m doing in life is working.
-
v3.1.1 Changes
April 19, 2019264 stars. Wee. Here is some nice stuff.
🔄 Changelog
- ➕ Add Portuguese - #69 @dmcclccam
- 🛠 Fixed Netlify CMS preview - #63
-
v3.1.0 Changes
April 08, 2019🚀 originally planned this for v4.0, but on 2nd thought, there are some little changes that would be useful in a
x.1release.🔄 Changelog
UX & Accessibility
- 👍 Better 404 messages - #51
- Announcement box now shows what components are affected
- You can now add pages in Netlify CMS #44
- To show this off, an “Example Page” is now in the example repo
- 0️⃣ Compliant AA rated accessible colors by default (mostly - origin from #52)
- Services that are affected by downtime will now be highlighted in bold
- 🔍
meta[description]in the head should now work properly, fixing the empty description tags from earlier versions (also better for SEO!) - Arrow separating between 2 issues on announcement box
Languages
- ➕ Added French 🇫🇷 Thanks to @pmdlt!
- ➕ Added German 🇩🇪 Thanks to @gruselhaus!
- ➕ Added Turkish 🇹🇷 Thanks to @0xbkt!
Miscellenaous changes
🛠 Thanks a ton to @pauby for many of the bug reports, fixes here:
🏗
ResolvedWhenis no longer required to build a site for unresolved issues (#64)Resolvedboolean now works as expected on Netlify CMS (#66)0️⃣ Email templates with correct URLs for Netlify CMS included. By default, though, they are not used. But the JavaScript redirect for them works again (#62)
👀 Made index.html more extensible - see #42 - thanks @luto!
No more “italics on the whole page” page because of an unclosed
emtagPlus some little refining to borders on the homepage
Name now goes first on copyright
📚 Minor code/documentation cleanup
-
v3.0 Changes
January 24, 2019This is a _ big _ release — once again thank you to everyone who supports the project. Before upgrading, of course, make a copy, especially if you don’t use Git, of your existing status page in case issues arise. You can just revert back on Netlify to a previous deploy if you so wish.
🚀 Delayed for 3 months, originally planned for release in October (for Hacktoberfest 2018). But it’s finally here! There are now almost 200 stars for the project (from some really awesome developers, too)! Still unbelievable to me.
👀 👁 Have you seen the cState quick setup guide on the Netllify Blog? It’s what got the project mildly popular in the first place!
Migration
⚠ The minimum Hugo version is now
0.48. A new version of Go brings variable overwrites, which may be used in parts of cState in the future.⚡️ 1. Update cState like normal.
- Make sure your
baseURLis NOT A SLASH IN A PRODUCTION. Moving forward, if thebaseURLis not properly defined, RSS and other functionality may not be supported, as well as cause unexpected behavior. - Add some values to your
config.ymlfile to enable new functionality and ensure compatability:
➕ Add
defaultContentLanguage&preserveTaxonomyNamesto the very bottom of the config file as well as ataxonomiesobject:defaultContentLanguage: enpreserveTaxonomyNames: truetaxonomies: affected: affected🔄 Changelog
cState is more powerful than ever — now with:
- Redesigned issues. Resolved issues in the history view are now much more condensed, letting you see more than 1 issue on a single page. The focus is put on the time it took to resolve the issue, calling
- Fully implemented settings in Netlify CMS (#18). Up until this point, Netlify CMS was only used for posting incidents. Now you can even edit the configuration files with it!
- ⚡️ Updated, more consistent look & CSS. Moved some stuff around, added more comments, now using BEM in more places, removed unnecessary code. Other minor changes to sizing and colors.
- Made RSS feeds even more discoverable, added links to the footer (#35). Community contributed idea. Thanks, @SamWhited!
- 👍 RSS feeds now include more content, better in line with other status page feeds. An example of this is Reddit’s status page Atom feed, which was used as a somewhat starting point to improve the current RSS feeds in cState.
- Issues now include the date when the incident had been resolved. Just hover over the “Resolved in…” text on the issue page.
- 🔖 Versions will now be shown in console and generator tags. In previous versions, the version numbers would either be thrown around everywhere or just wrong.
- You will now be automatically redirected to the Netlify CMS page when cState detects
access_tokenin the URL. This was a confusing UX pattern, since you’d often be redirected to the homepage (for example, after using SSO login like Google’s) without any error message and the token waiting to be used in the URL. - Localization. (#12) Introducing
defaultContentLanguage! English & Lithuanian translations are available right out of the box. Speaking of which — why don’t you help us translate cState? - Customizable date formatting. (#19) If you have
Params.dateFormatin your config file, you can change how dates look in places like issue templates. If you’re upgrading fromv2and don’t care about the date formatting, the default will be kept as is. - 👀 See what was down (#25). Thanks to @avelino for the suggestion! This also brings about the ability to view a component’s entire incident history, like from a tag.
- 404 the right way. Turns out 2.0 didn’t even have a 404 page. Now it has one. Here’s what it looks like.
- Made RSS feeds discoverable (#34). Community contributed idea. Thanks, @SamWhited!
- Make sure your
-
v3.0-dev1 Changes
October 08, 2018Important
🚀 ⚠ This is not a production ready release. Settings in Netlify CMS are currently broken. Please report any other bugs you catch. Thank you!
🔄 Changelog
cState is more powerful than ever — now with:
- Localization. (#12) Introducing
defaultContentLanguage! English & Lithuanian translations are available right out of the box. Speaking of which — why don’t you help us translate cState? - Netlify CMS experimentation. The preview window has begun receiving some changes as well as the Markdown body editor field. Give it a shot!
- Settings & language files in Netlify CMS (#18). ⚠ WILL BREAK SETTINGS. ⚠ Up until this point, Netlify CMS was only used for posting incidents. Now you can even edit the configuration files with it!
- Customizable date formatting. (#19) If you have
Params.dateFormatin your config file, you can change how dates look in places like issue templates. If you’re upgrading fromv2and don’t care about the date formatting, the default will be kept as is. - 👀 See what was down (#25). Thanks to @avelino for the suggestion! This also brings about the abillity to view a component’s entire incident history, like from a tag.
- 404 the right way. Turns out 2.0 didn’t even have a 404 page. Now it has one. Here’s what it looks like.
- Made RSS feeds discoverable (#34). Community contributed idea. Thanks, @SamWhited!
⬆️ Upgrading from v3 is currently not recommended, as cState is still in an unstable stage, however, the guide is being prepared for future use.
Migrating to v3 from v2
⚠ The minimum Hugo version is now
0.48. A new version of Go brings variable overwrites, which may be used in parts of cState in the future.⚡️ 1. Update cState like normal.
- Change your
config.ymlfile accordingly:
➕ Add
defaultContentLanguage&preserveTaxonomyNamesto the very bottom of the config file as well as ataxonomiesobject:defaultContentLanguage: enpreserveTaxonomyNames: truetaxonomies: affected: affected🛠 There’s also other bits & bots — small changes & fixes, some thanks to the generous contributions of others.
- Localization. (#12) Introducing
-
v3.0-beta1
October 18, 2018 -
v2.0.2.b Changes
October 17, 2018🔖 Version B?
This version has the correct version number in the footer. Please beware that the earlier version did not. No other changes are present.
🔄 Changelog
🚀 Since the last release, cState has acquired 38 more stars (now 88)! Thanks for your support!
⚡️ This is just a bug fix update. cstate/example has also been updated accordingly.
🛠 Fixes: #31, #28, #30, #29. Thanks to @sunnykrGupta and @logichub for contributing! Celebrating #Hacktoberfest with this release. 💥