Changelog History
Page 3
-
v3.3.5-rc.1 Changes
March 10, 2020🆕 New Features
$page->isPublished()
You can use the new
$page->isPublished()method as the opposite of$page->isDraft(), which will include$page->isListed()and$page->isUnlisted()states. getkirby/ideas#375🆕 New translation selectors
🌐 The panel DOM has new CSS multi-lang selectors, which you can use to customize the panel based on the currently selected translation.
.k-panel[data-translation=en] {}.k-panel[data-translation-default] {}.k-panel:not([data-translation-default]) {}.k-panel:not([data-translation-default]) .k-field:not([data-translate]) {}Custom collection for siblings methods
You can now pass a collection to all sibling methods to get more useful results #2321
$prevPage = $page-\>prev($page-\>index()-\>listed()-\>filterBy('template', 'text-note')-\>sortBy('date', 'desc') );This works for all siblings methods for pages, files and users:
- indexOf
- isFirst
- isLast
- isNth
- hasNext
- hasNextListed ($page)
- hasNextUnlisted ($page)
- hasPrev
- hasPrevListed ($page)
- hasPrevUnlisted ($page)
- next
- nextAll
- nextListed ($page)
- nextUnlisted ($page)
- prev
- prevAll
- prevListed ($page)
- prevUnlisted ($page)
Dir::exists($path)
We've added a new
Dir::exists($path)method to the toolkit to keep it consistent with the F class and itsF::exists($path)method✨ Enhancements
- 👍 The textarea field uses CMD + K instead of CMD + L for the link shortcut for better compatibility #1898
- 👌 Improved button labels in picker fields
- 👌 Improved page redirection on for detected languages #2484
- The
uploadsoption is now checked before accepting dropped files in textareas #2482 - ➕ Added support for late binding in
FileActionsto enable subclasses of File - 👍 Kirby string queries now support numeric parts in the query #2462
- ✅ We've improved our PHPUnit test speed by a huge margin
- ⚡️ Updated Czech translation
🛠 Fixes
- 🛠 Fixed translation and language issue with routing in multi-lang setups #2428
- 🛠 Fixed overflowing cards in narrow columns #1666
- 🛠 Fixed z-index issue in sticky columns with dialogs #2477
- 🛠 Fixed passing data to
kirbytag()helper #2474 - ⚡️ Cached user data for the authenticated user is now refreshed correctly on
$user->update()#2486 - Empty locales in the language dialog are now reliably caught #2455
- 🛠 Fixed overflow for long filenames in dialogs and view titles #2449
- 🛠 Fixed upload progress bar #2463
- 🛠 Fixed dialog width on mobile #2415
- 🛠 Fixed site title on language switch #2396
- The locale array in language files is now always added in a human-readable way #2426
- 🛠 Fixed controller data for content representations if PHP template is not present #2471
Stats
- 41 commits
- 38 closed tickets & PRs
- 🚀 Days since last release: 21
- Contributors: @afbora, @bastianallgeier, @distantnative, @lukasbestle, @weese
-
v3.3.4 Changes
February 18, 2020🆕 New features
🆕 New
stickyoption for columns in blueprints getkirby/ideas#284columns: - width: 1/3sticky: truesections: ...
🆕 New Korean Slug Rules (a huge thank you to: Min Guhong)
🆕 New
$fileCache->root()method getkirby/ideas#390🆕 New themeless mode for info sections and info fields
fields: info: type: infotext: Some info texttheme: none
✨ Enhancements
- 🛠 Fixed excerpt method with support for unicode chars #2420
- 🖨 Cache blueprint extends #2364
- Disabled fields have a lower opacity now
- The icon option in the tags field does now also set the icon in the dropdown #2438
🛠 Fixes
- 🛠 Structure field: Fixed preview for the value
0#2423 - 🛠 Search: fixed upper- and lowercase characters for languages with diacritics #2408
- 🏷 Tags field: fixed smaller issues around backspace delete and arrow navigation #2403
- 🛠 Fixed disabled status icon position on card layouts in the Panel #2412
- 🔒 Clear lock if user not found for locked page #2333
- 🛠 Fix language path for pattern #2345
- 🛠 Fix decimals float on number field #2372
- ⚡️ The language name is now correctly validated when updating a language #2436
- View components can now be correctly overwritten #2346
- The missing page title error message in the page creation dialog is now correctly translated #2441
Stats
- 35 commits
- 29 closed tickets & PRs
- 🚀 Days since last release: 22
- Contributors: @afbora, @bastianallgeier, @distantnative, @lukasbestle
-
v3.3.4-rc.1 Changes
February 11, 2020🆕 New features
🆕 New
stickyoption for columns in blueprints getkirby/ideas#284columns: - width: 1/3sticky: truesections: ...
🆕 New Korean Slug Rules (a huge thank you to: Min Guhong)
🆕 New
$fileCache->root()method getkirby/ideas#390🆕 New themeless mode for info sections and info fields
fields: info: type: infotext: Some info texttheme: none
✨ Enhancements
- 🛠 Fixed excerpt method with support for unicode chars #2420
- 🖨 Cache blueprint extends #2364
- Disabled fields have a lower opacity now
- The icon option in the tags field does now also set the icon in the dropdown #2438
🛠 Fixes
- 🛠 Structure field: Fixed preview for the value
0#2423 - 🛠 Search: fixed upper- and lowercase characters for languages with diacritics #2408
- 🏷 Tags field: fixed smaller issues around backspace delete and arrow navigation #2403
- 🛠 Fixed disabled status icon position on card layouts in the Panel #2412
- 🔒 Clear lock if user not found for locked page #2333
- 🛠 Fix language path for pattern #2345
- 🛠 Fix decimals float on number field #2372
- ⚡️ The language name is now correctly validated when updating a language #2436
- View components can now be correctly overwritten #2346
- The missing page title error message in the page creation dialog is now correctly translated #2441
Stats
- 35 commits
- 29 closed tickets & PRs
- 🚀 Days since last release: 22
- Contributors: @afbora, @bastianallgeier, @distantnative, @lukasbestle
-
v3.3.3 Changes
January 20, 2020✨ Enhancements
- 🖨 The
filesblueprint preset has a newimageoption #2272 - ⚡️ We've updated all our JS dependencies for the panel
- We've added Japanese slug rules #2334
- You can now replace files with the same extension but different mime types #1783
- ✏️ We've normalized
greyscale,grayscaleandbwas thumb options. You can now also use$image->greyscale(),$image->grayscale()or$image->bw()to achieve the same. Keep the typos coming :) #2384 - We've switched from Zend Framework to Laminas for the Escaper class #2390
- ⚡️ Our translators updated Danish (da), Swedish (sv_SV) and Korean (ko)
🛠 Fixes
- 🛠 The timezone bug in date fields is fixed #2349
- We've added fallbacks for the grab cursor on drag handles #2354
- 🔗 Links with anchors are now handled correctly on multi language sites #2280
- The correct path is used when you drag files into textareas #2366
- Kirby uses a more reliable way to load roles #2383
- 🛠 The search in the filepicker for textareas is fixed #2388
- 🖨 The
-
v3.3.3-rc.1 Changes
January 14, 2020⚡️ We've added fallbacks for the grab cursor on drag handles #2354The timezone bug in date fields is fixed #2349The
filesblueprint preset has a newimageoption #2272Links with anchors are now handled correctly on multi language sites #2280The correct path is used when you drag files into textareas #2366We've updated all our JS dependencies for the panel Kirby uses a more reliable way to load roles #2383We've added Japanese slug rules #2334You can now replace files with the same extension but different mime types #1783We've normalizedgreyscale,grayscaleandbwas thumb options. You can now also use$image->greyscale(),$image->grayscale()or$image->bw()to achieve the same. Keep the typos coming :) #2384We've switched from Zend Framework to Laminas for the Escaper class #2390The search in the filepicker for textareas is fixed #2388Our translators updated Danish (da) and Swedish (sv_SV) -
v3.3.2 Changes
December 17, 2019🆕 New Features
- 👍 PHP 7.4 support
- 👌 Support for address names when sending email getkirby/ideas#42
✨ Enhancements
- ⚡️ Updated translations
- Sticky headers for structure tables #2328
- Remote class: Enhancements to headers #2322
- Support associative arrays for the headers option (
'Accept' => 'application/json'should become'Accept: application/json'automatically) - Add support for the
CURLOPT_USERPWDoption with a newbasicAuthoption
- Support associative arrays for the headers option (
- Mime class: add missing
text/csvmime type #2316 Fclass: Option to disable base64 encoding indataUri()method #2276- Clicking on the language in the Settings view now opens the edit dialog #2264
- 👍 The
k-linkcomponent now allows passing a callback function astoprop.ListItemandCardssupport passing callback function aslinkprop
🛠 Fixes
-
v3.3.2-rc.1 Changes
December 10, 2019🆕 New Features
- 👍 PHP 7.4 support
- 👌 Support for address names when sending email getkirby/ideas#42
✨ Enhancements
- ⚡️ Updated translations
- Implement sticky headers for structure tables #2328
- Remote class: Enhancements to headers #2322
- Support associative arrays for the headers option (
'Accept' => 'application/json'should become 'Accept:application/json'automatically) - Add support for the
CURLOPT_USERPWDoption with a newbasicAuthoption
- Support associative arrays for the headers option (
- Mime class: add missing
text/csvmime type #2316 - F class: Option to disable base64 encoding in
dataUri()method #2276 - Clicking on the language in the Settings view now opens the edit dialog #2264
- 👍 The
k-linkcomponent now allows passing a callback function astoprop.ListItemandCardssupport passing callback function aslinkprop
🛠 Fixes
-
v3.3.1 Changes
November 26, 2019- 🛠 Fixed typo in Pull Request template
- ➕ Added missing
@sinceinformation to inline docs, which gets reflected on our site - 🛠 Fixed class references in inline docs (for better IDE support and docs)
- ⚡️ The app state is updated immediately on user login/logout #2267
- 🛠 Fixed slug generation issues #2282
- 🛠 Fixed asteriks issue in the slug helper #2293
- 🛠 Fixed
sortByoption in structure fields #2279 - 🛠 Fixed
textoption in users field #2278 - 🛠 Fixed mailto null linking in email field #2254
- 🛠 Fixed toggle preview in structure field #2291
- The session handler is now accessible in the
$kirbyobject #2294 - 🆕 New
getManually()method in theAutoSessionclass - 🌐 Use new translation locale in API code #2233
- ➕ Added translations for image validations #2300
- 🛠 Fixed
multiselectfield issues #2302 - 🚚 Decimals are no longer removed automatically in the
numberfield by default #2306 - Empty values in the
numberfield are now saved correctly again #2288 - 🔒 We no longer test PHP 7.1. Security support ends in 4 days and we plan to stop supporting it in 3.4
-
v3.3.1-rc.1
November 19, 2019 -
v3.3.0 Changes
November 05, 2019🆕 New features
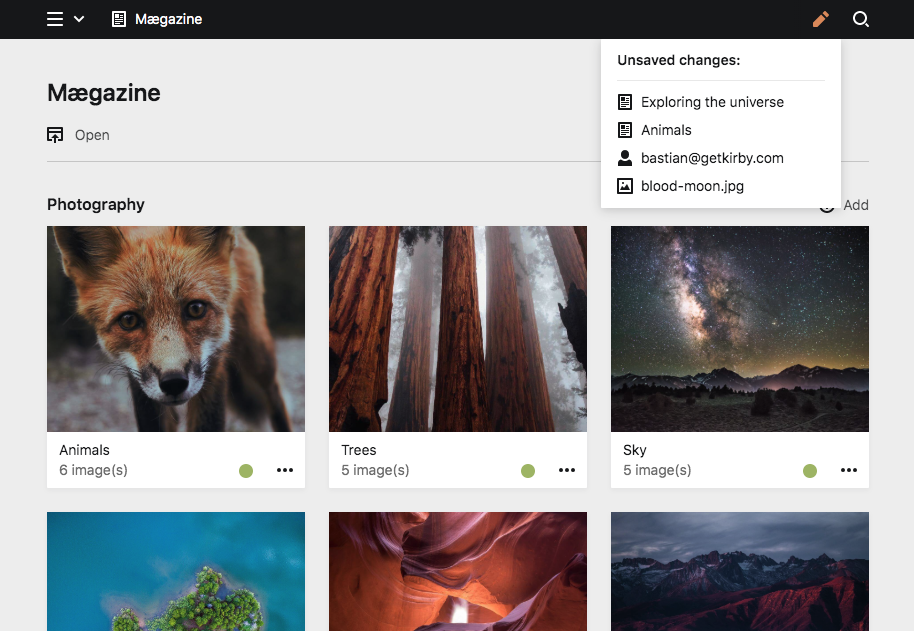
👀 See all unsaved changes
👀 When you edit pages, files or user accounts, you will see a new "unsaved changes" icon in the topbar. The overview of unsaved changes makes it a lot easier to keep track of content that is still work-in-progress. #1979
🆕 New icons
We added a set of new icons that have been requested by our users and that we consider "essential". #2209
The following new icons are now available:
- bell - book - bookmark - box - bug - car - cart - chart - chat - credit-card - folder - heart - home - layers - linkedin - map - question - star - strikethrough - underline - vimeo - whatsapp - wheelchair - youtube🆕 New toggle field preview
Toggle fields in structures come with a great new preview and are even usable right from the structure overview #2126
You can also switch off the toggle text in structure columns entirely with the text option #2244:
fields: links: type: structurecolumns: url: truefeatured: text: falsefields: url: type: url featured: type: toggle🔧 Language-specific Smartypants configuration
🔧 You can change the Smartypants configuration for quotes and other typographical details, based on the current language. #2037
\<?php// /site/languages/de.phpreturn ['code' =\> 'de','direction' =\> 'ltr','locale' =\> 'de\_DE''name' =\> 'Deutsch','smartypants' =\> ['doublequote.open' =\> '„','doublequote.close' =\> '“',]];🆕 New ErrorPageException
🔌 With the new ErrorPageException you can stop your code in your controllers, templates or plugins immediately and render the error page instead of the current page. This makes reacting to fatal errors a lot easier. #1887
Here's a controller example:
return function ($page) {$filters = ['latest', 'featured', 'deprecated'];if (in\_array(param('filter'), $filters)) {throw new ErrorPageException('The filter is not accepted'); }return ['filter' =\> $filter];};Search and pagination in files, users, and pages fields
🔊 You can search and paginate pages, files and users in the dialogs of the users, files and pages fields. #2208
🆕 New subpages option for the pages field
Enable or disable subpage navigation in the pages field with the new
subpagesoption
getkirby/ideas#217fields: related: type: pagesquery: site.find("blog").childrensubpages: false🔌 CSS variables for plugin developers
🔌 We are introducing the first set of css variables for plugin developers. This will make it a lot easier to follow Kirby's panel design by using the right colors, font sizes, etc. The following variables are available.
/ **Colors** / --color-backdrop --color-background --color-border --color-focus --color-focus-light --color-focus-outline --color-negative --color-negative-light --color-negative-outline --color-notice --color-notice-light --color-positive --color-positive-light --color-positive-outline --color-text --color-text-light / **Font families** / --font-family-mono --font-family-sans / **Font sizes** / --font-size-tiny --font-size-small --font-size-medium --font-size-large --font-size-huge --font-size-monster / **Shadows** / --box-shadow-dropdown --box-shadow-item --box-shadow-focus🆕 New ready callback
Register last-minute options with the new ready callback. This callback is executed when Kirby's instance is ready to be fully used and you can use all roots, urls and other stuff from Kirby to set additional options accordingly. #1724
\<?php // site/config/config.phpreturn ['ready' =\> function ($kirby) {return ['db' =\> ['database' =\> $kirby-\>root('site') . '/db/database.sqlite','type' =\> 'sqlite'] ]; }];Extendable dump() helper
Overwrite our dumper with your own implementation or an implementation from a framework
getkirby/ideas#339Kirby::plugin('my/dumper', ['components' =\> ['dump' =\> function ($kirby, $variable, bool $echo = true) {// dump that var }]]);Collection::when()
👉 Use the new
when()method for any collection to simplify your code when filtering or sorting items getkirby/ideas#349$size= get('size');$color = get('color');$price = get('price')$products = $page-\>children()-\>when($size, function ($size) {return $this-\>filterBy('size', $size); })-\>when($color, function ($color) {return $this-\>filterBy('color', $color); })-\>when($price, function ($price) {return $this-\>filter(function ($child) use ($price) {return $child-\>price()-\>toFloat() \<= $price; }); });$library and $helper
🔌 All plugin developers have full access to the helpers and libraries that we use in the panel with the new
$libraryand$helperobjects in Vue.js. #1846Here's an example of how to use our slug helper inside a Vue component:
const slug = this.$helper.slug("Mötorhead rulez!!");The following helpers and libraries are available:
// helpersthis.$helper.clonethis.$helper.isUploadEventthis.$helper.debouncethis.$helper.padthis.$helper.ratiothis.$helper.slugthis.$helper.sortthis.$helper.string.ucfirstthis.$helper.string.lcfirstthis.$helper.upload// librariesthis.$library.autosizethis.$library.dayjs🆕 New hooks
🔌 The following new hooks are available for your plugins getkirby/ideas#350, getkirby/ideas#23
- system.loadPlugins:after - user.login:before - user.login:after - user.logout:before - user.logout:after➕ Additional new features
- You can search by username in the global search
Collection::intersection()andCollection::intersects()getkirby/ideas#214- 🆕 New
$pages->notTemplate()method - 🆕 New
Visitor::preferredMimeType()method - 🆕 New
Visitor::prefersJson()method - 🆕 New
Mime::matches()method - 🆕 New
::panelOptionsmethod for all models (Page, User, File) #1951 - 🆕 New
flipoption for pages and files sections getkirby/ideas#97 - 🆕 New
$field->inline()method - 🆕 New
$field->nl2br()method - 🆕 New
$kirby->nonce()which can be used in custom CSP settings - The
svghelper now accepts Kirby’s File objects
💥 Breaking changes
- 0️⃣ The pagination object is now immutable and all setters are disabled by default #1887
- 🔨 The Vuex
formstore module in the panel has been refactored and is now calledcontent. If your panel plugin works with the form store module, please check out the refactored module. Conversion won't be difficult. We made lots of thinks a lot cleaner. But you need to rename the actions or getters that you use from the old module. - The
v-tabdirective is no longer available. Tabbable elements should use thetabmixin
🗄 Deprecated methods
- 🌐 The deprecated
$kirby->root('translations')root is no longer available. Use$kirby->root('i18n:translations')instead
🗄 We've also added deprecation warnings to additional core methods. You will run into an exception if the debug mode is active. You can keep those methods for now in production (with disabled debug mode), but we recommend to convert them as soon as possible. Here are the deprecated methods and how to replace them:
File::meta(useFile::contentinstead)File::rename(useFile::changeNameinstead)- 0️⃣
Languages::findDefault(useLanguages::default()instead) Page::hasInvisibleChildren(usePage::hasUnlistedChildreninstead)Page::hasNextInvisible(usePage::hasNextUnlistedinstead)Page::hasNextVisible(usePage::hasNextListedinstead)Page::hasPrevInvisible(usePage::hasPrevUnlistedinstead)Page::hasPrevVisible(usePage::hasPrevListedinstead)Page::hasVisibleChildren(usePage::hasListedChildreninstead)Page::nextInvisible(usePage::nextUnlistedinstead)Page::nextVisible(usePage::nextListedinstead)Page::prevInvisible(usePage::prevUnlistedinstead)Page::prevVisible(usePage::prevListedinstead)Page::isInvisible(usePage::isUnlistedinstead)Page::isVisible(usePage::isListedinstead)Site::hasInvisibleChildren(useSite::hasUnlistedChildreninstead)Site::hasVisibleChildren(useSite::hasListedChildreninstead)
✨ Enhancements
A11y and keyboard navigation
- ⬇️ Dropdowns automatically close when you navigate outside with the tab key
- The multiselect field can be focused correctly with the tab key
- The dropdown in the multiselect field no longer jumps to the top when you select an item
- The multiselect field can be correctly opened via space or enter keys #2187
- Tab navigation in fields is prevented when the form is locked #2204
- The Ctrl key can be used as meta key for textarea shortcuts #2113
- We've improved the accessibility of the page status title in list items and cards #566
- 👍 Better link highlighting on tab
- 👍 Better keyboard navigation in pagination dropdown
- 🔨 Refactored button component to use button, link or span (disabled buttons) when appropriate #566
👉 User experience
- The global search automatically searches for users, when you are in the user area of the panel
- 🚚 We removed the name field from the installer to set the focus on the importance of the email address #1802
- 🔗 Links in field help text can now be clicked, even if the field is disabled #2170
- We've added a bigger margin to all dropdowns to avoid annoying overlaps with the bottom bar and other elements at the bottom #1563
- Decimals are always correctly displayed when leaving the number field #1748
- 🖨 The dialog to create new pages shows the order of templates in the way specified in the blueprint #2161
- The login no longer shakes on errors, but displays a more traditional alert with a error message #2161
- Sections, structure and picker fields show the same red border when they are invalid #1581
- When a page, file or user is locked, the bottom bar features a new activity indicator when the changes cannot be unlocked yet #2195
Developer experience
- 🔨 We've refactored the entire content store module for Vuex to provide easier access to all content changes #1866
- 👍 Doc block enhancements for better IDE support
- 0️⃣ We've added the idea folder to the default
.gitignorefor users who use JetBrains editors - 🖨 Infer section type from name in blueprints getkirby/ideas#120
- When the collection pagination is used in the frontend with a page number that exceeds the number of pages, the error page is now rendered automatically. #1887
- The users field no longer stores email addresses, but the user id. This change is fully backwards compatible. The user field will work with old email entries and overwrite them once you save again. #1885
- We've added localhost support and removed 127...* ip restrictions in the
V::url()validator #2130 - 👻
$pages->add()throws an exception when you try to add invalid objects #1890 - The max length of
Str::slug()is restricted to 128 characters and added a new$maxlengthargument - 🖨 Structure fields throw an exception when no fields are defined in the blueprint #2236
API enhancements
- The API now respects locale settings on single-lang site
- 🔒 The options Api requests for pages, users and files respect the lock state of the model and skip the right options that should not be usable.
🌐 Translations
- The pagination page label in the panel is translatable #2194
- The title attribute for required fields and sections is translatable #2227
🐎 Performance
- 🐎 The status dialog for pages only loads siblings if necessary to increase the performance #2052
🛠 Fixes
- Languages can use their own domains again. This has been a big annoying regression from v2 #1382
- 🛠 Fixed bugs in slug generation with custom rules #2138
- 🛠 Fixed reactivity for all k-input $props and $attrs #2181
- Youtube and Vimeo options are passed correctly to the iframe when using the
vimeo()andyoutube()helpers #2118 - ✂ Removed unused text attribute from image kirbytag #2136
- The correct error messages are shown when exceptions are thrown in hooks #2155
- 0️⃣ The default order for files is fixed and respects the sorting number and filename #1675
- 🔒 The email placeholder in lock notification is correctly replaced with the actual email address #2134
- The same characters are allowed when renaming or uploading files #2164
- 🛠 File sorting is now fixed in MS Edge #1973
- 🛠 Fixed "Replace" and "Open" menu items for files and pages in Safari #1951
- ⚡️ The internal cache for translations is correctly flushed in Site and Page classes after updates #2189
- Form errors show details #2202
- 👌 Improved
Collection::_unset()which solves a lot of problems of deleting collection items in a loop #1232 - The "Add" button in pages section is no longer displayed when the
createoption is set to false - 👻 HTML in field and section exception messages can no longer propagate through the API to the panel
- 🛠 Fixed save button display glitch when saving #2246
- 🛠 Fixed undefined password error in the "Change password" dialog #2239
- The slug is validated before a page gets created #2243
- 👍 Content locking fails silently in the panel when it is no longer supported by the model #2245
- Content locking no longer throws an error when a page gets deleted #2251
- 🛠 The
$page->isChildOf()method is fixed and behaves as expected #2255 - The site title is validated before it can be saved #2261
Code/Project Quality
- 🛠 We now use PHPStan to check for typical code issues. The first fixes have already been made
- ⚡️ We've optimized our Travis setup, which now runs in under 2 minutes.
- ✅ We've added the first set of unit tests for our Vuex store modules
- ✅ We now test PHP 7.4 on Travis