Talkyard alternatives and similar software solutions
Based on the "Social Networks and Forums" category.
Alternatively, view Talkyard alternatives based on common mentions on social networks and blogs.
-
HumHub
HumHub is an Open Source Enterprise Social Network. Easy to install, intuitive to use and extendable with countless freely available modules. -
Vanilla Forums
Vanilla is a powerfully simple discussion forum you can easily customize to make as unique as your community. -
phpBB
phpBB Development: phpBB is a popular open-source bulletin board written in PHP. This repository also contains the history of version 2. -
OSSN
Open Source Social Network (OSSN) is a social networking software written in PHP. It allows you to make a social networking website and helps your members build social relationships, with people who share similar professional or personal interests. It is available in 17 international languages. -
Hubzilla
Independent general-purpose websites that not only connect with their associated members and viewers, but also connect together. -
Simple Machines Forum
Simple Machines Forum — SMF in short — is free and open-source community forum software, delivering professional grade features in a package that allows you to set up your own online community within minutes! -
Jappix
:speech_balloon: Jappix, a full-featured XMPP web-client (Jappix Desktop, Jappix Mobile & Jappix Mini). -
Anahita
Anahita is a platform and framework for developing open science and knowledge sharing applications on a social networking foundation. -
twtxt.net
📕 twtxt is a Self-Hosted, Twitter™-like Decentralised microBlogging platform. No ads, no tracking, your content, your data! -
'Friend OS v1.3.0, "Helium"
FriendOS is a free web based platform that runs in your browser. It allows you to work and play, collaboratively, across devices. -
BuddyPress
BuddyPress DEVELOPMENT repo. This repository is just a mirror of the development SVN at https://buddypress.svn.wordpress.org/. Please include a link to a pre-existing ticket on https://buddypress.trac.wordpress.org/ with every pull request.
InfluxDB - Power Real-Time Data Analytics at Scale

* Code Quality Rankings and insights are calculated and provided by Lumnify.
They vary from L1 to L5 with "L5" being the highest.
Do you think we are missing an alternative of Talkyard or a related project?
Popular Comparisons
README
<!-- Old GitHub one-line description:
- Discussion forums with Question & Answers and Team Chat features. Plus embedded comments for your blog.
Current:
- Open source StackOverflow, Slack, Discourse, Reddit, Disqus hybrid — for your online community.
Other alternatives?:
- Community software, brings together the best from StackOverflow + Slack + Reddit + Discourse.
- Online community software. Find ideas and answers together, and pick the right things to do, to change society, or grow your startup. -->
Talkyard
<!-- Community discussion platform, or Structured discussion platform? A/B test? Or "Structured discussions, for your community — Talkyard brings together ..." ? --> A structured discussions platform — brings together the main features from StackOverflow, Slack, Discourse, Reddit/HackerNews, and Disqus blog comments.
<!--
Create a place to talk,
where your audience find answers to their questions, and discuss ideas.
Place it at talkyard.Your-Website.org.
Solve problems step by step, in traditional flat forum topics. -->
Save time. People find help "instantly", in Question & Answers topics.
Crowdsource feedback and ideas. Discuss, upvote, choose the right things to do.
Collaborate, in team chats.
Talk with your blog readers, in embedded comments.
For your co-workers / customers / students / volunteers / contributors / users.
You can use Slack and Mattermost etc for day to day teamwork, combined with Talkyard for the more important discussions that you want to find in a nice-to-read format, months and years later.
Or use Talkyard for customer support, or for schools and students helping each other.
How does Talkyard compare with StackOverflow for Teams, Discourse, Slack, Facebook Groups, Disqus? — Find out here.
Using Talkyard
This repo is for development of Talkyard. To actually use Talkyard:
Install on your server, see: talkyard-prod-one
Use our hosting service: https://www.talkyard.io
<!-- For your students / volunteers / colleagues / customers / donors / open source users / city / community. -->
<!--
- Improve your API docs, by embedding comments at the end of each docs page, to make it easy for people to ask and tell you if something is unclear. -->
<!-- (The staff configure the topic type just once, in a per category setting.) -->
<!-- Use Talkyard for your workplace, as a self building FAQ. Or for customer support. Or for your teachers and students, to help each other. Or your non-profit volunteers. Or an open source project and its users. We'd like to build a tool tha people who change the world or their neighborhood can use to solve problems and pick the right things to do. That's why we have find-solutions Question-Answers topics, and HackerNews & Reddit type topics where good ideas rise to the top.<! - — And you can use this tool, for your workplace and your colleagues & customers, or your non-profit and its volunteers, or an open source project and its users, or a school and its students, etc. -->
<!-- Talkyard (formerly EffectiveDiscussions) is discussion forum software, with chat and question-answers features. And embedded comments for static websites / blogs. Inspired by Discourse, Slack, StackOverflow, Reddit and Hacker News, Disqus. -->
<!--
Project size
It's sort of possible for one person to understand all of Talkyard —
as May 2021, https://github.com/boyter/scc says
Talkyard is 140 000 (111 359 + 32 653 = 144 012) lines of code and comments
(excluding blank lines). and that was with some other changes, different branch.
Plus about 60 000 (59 425) lines test code.
Server side code complexity: 5538, client side (a React.js web app): 8478.
scc modules/ed-core/src modules/ty-dao-rdb/src/ client/app-* client/embedded-comments/ client/serviceworker/ client/.ts app/ s/ Makefile to-talkyard/src/ gulpfile.js images/web/ed-lua/ images/web/.conf images/app/Dockerfile.* images/rdb/
scc tests/
-->
<!-- Some Features -----------
- Avoid mistakes: See if people disagree.
- Anonymous questions: So people dare to ask embarassing questions, or post crazy creative ideas.
- -->
Developing Talkyard
Read about how to start a development build of Talkyard: [docs/starting-talkyard.md](docs/starting-talkyard.md).
And how to edit the source code and see the changes: [docs/developing-talkyard.md](docs/developing-talkyard.md)
You'll find Docker image build files in: ./images/image-name/
You can build your own images: [docs/building-images.md](docs/building-images.md)
Getting help
Support forum here (& live "demo"), at Talkyard.io — and report bugs there too.
Also see these troubleshooting [tips.md](./docs/tips.md).
Contributing
See: [CONTRIBUTING.adoc](./CONTRIBUTING.adoc). There's a CLA (Contributor License Agreement) to sign.
Technology
- Client: React.js, TypeScript, Webdriver.io.
- Server: Scala and Play Framework. OpenResty, some Lua. React.js in Java's Nashorn Javascript engine.
- Databases: PostgreSQL, Redis, ElasticSearch.
Screenshots
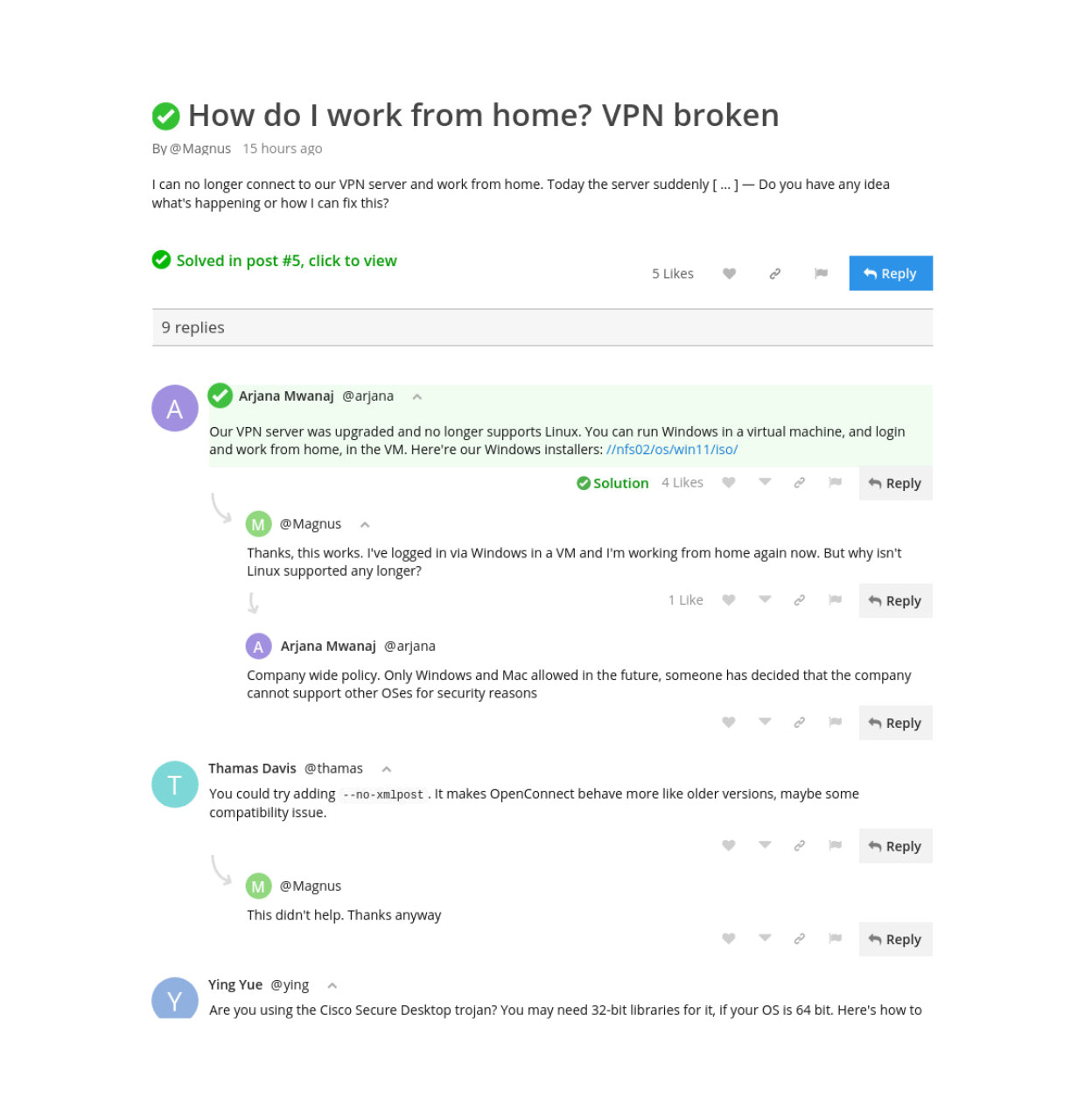
Question-Answers:
The good answers surface to the top.
 <!--
<!--
 -->
-->
<!--
 -->
-->
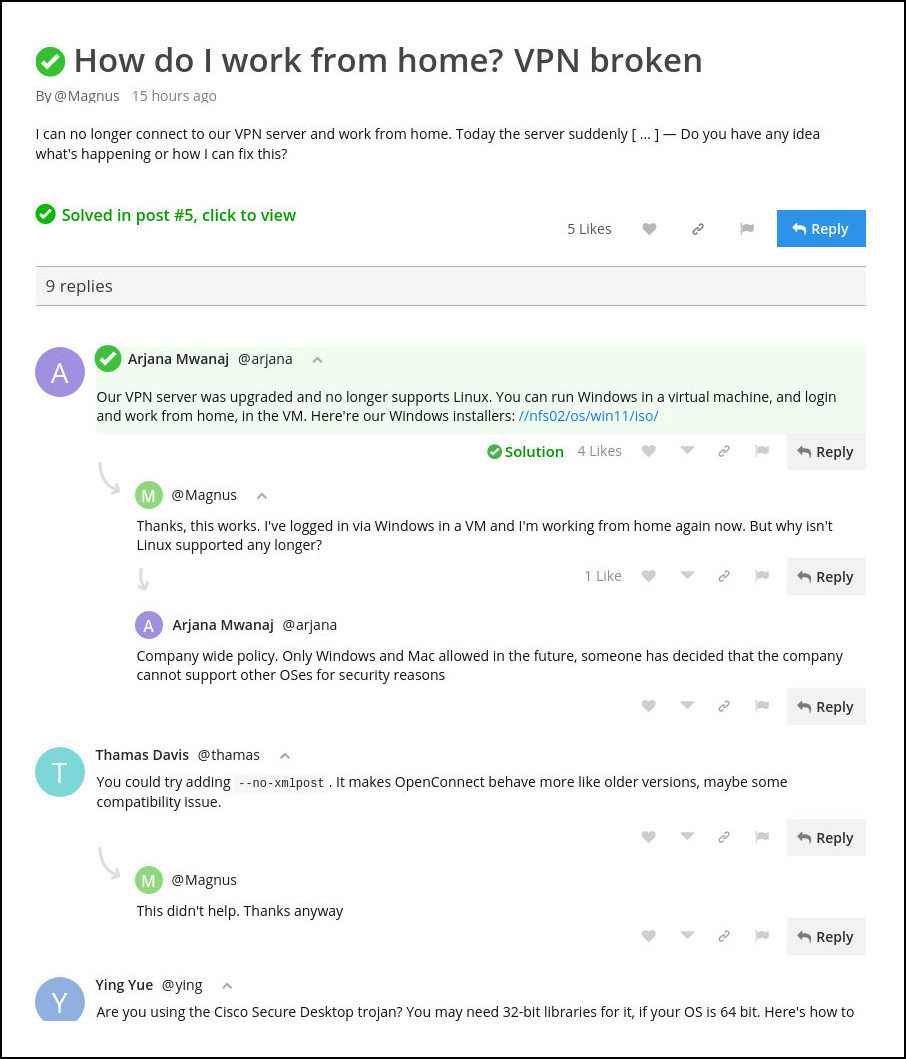
Avoid mistakes
See if others disagree with something, so you can avoid following the wrong advice.

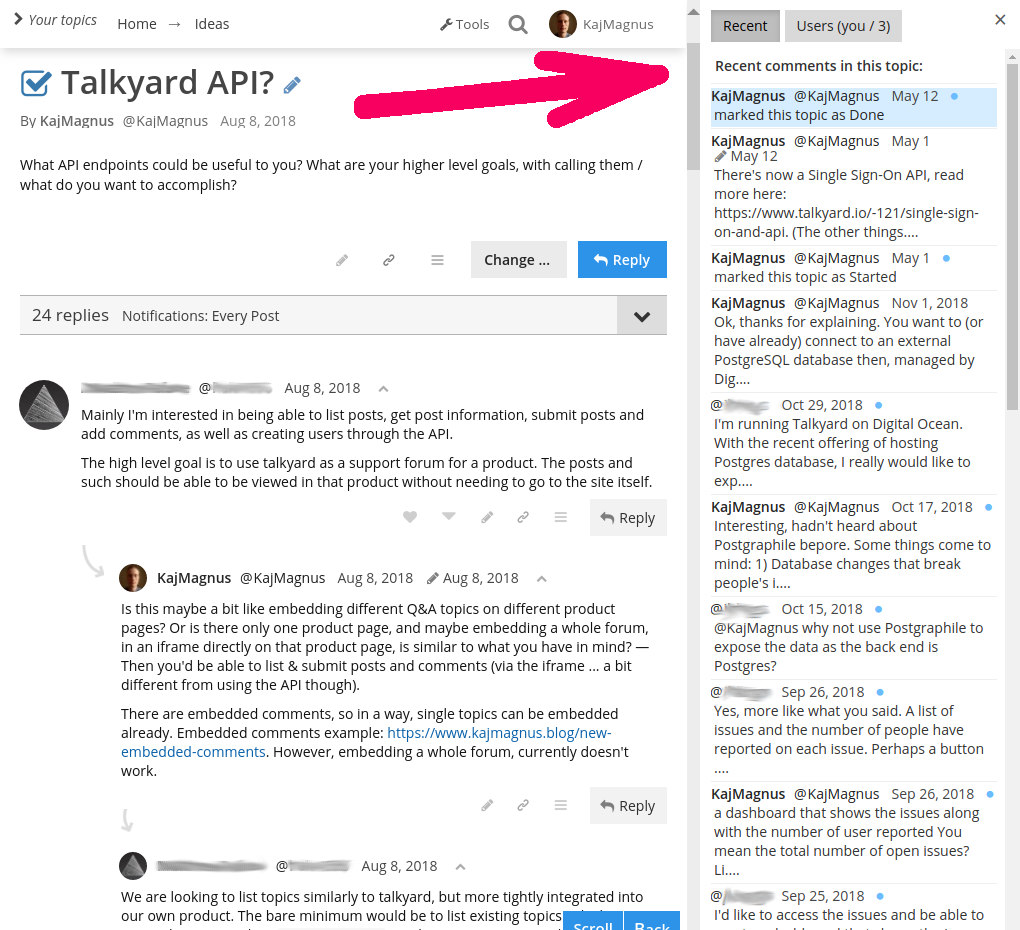
Recent replies — find them:
You leave for lunch, or go home over the night — and return to a Question-Answers topic the next day. Did someone post more replies, when you were away? You want to find and read?
You can directly find the most recent answers and replies: Open the sidebar, click the Recent tab, and find the most recent replies, click to scroll.
(But at StackOverflow, Reddit, HackerNews etc, it's hard to find them (since the discussions are threaded). You need to carefully scan the whole discussion from top to bottom.)

<!--
 -->
-->
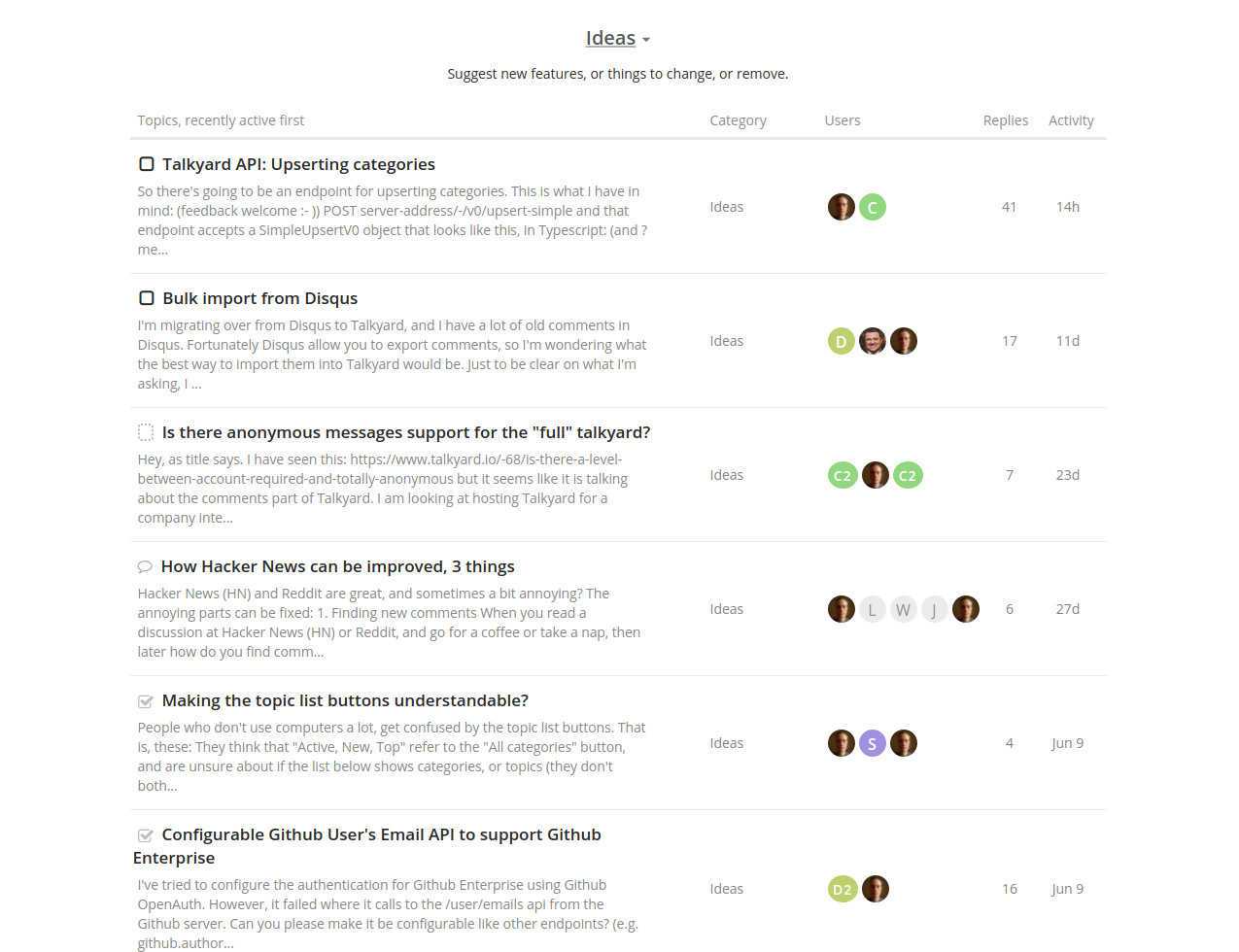
Topic list:
<!--
 the old demo forum looks better? so use instead. -->
the old demo forum looks better? so use instead. -->
 <!--
<!--

 -->
-->
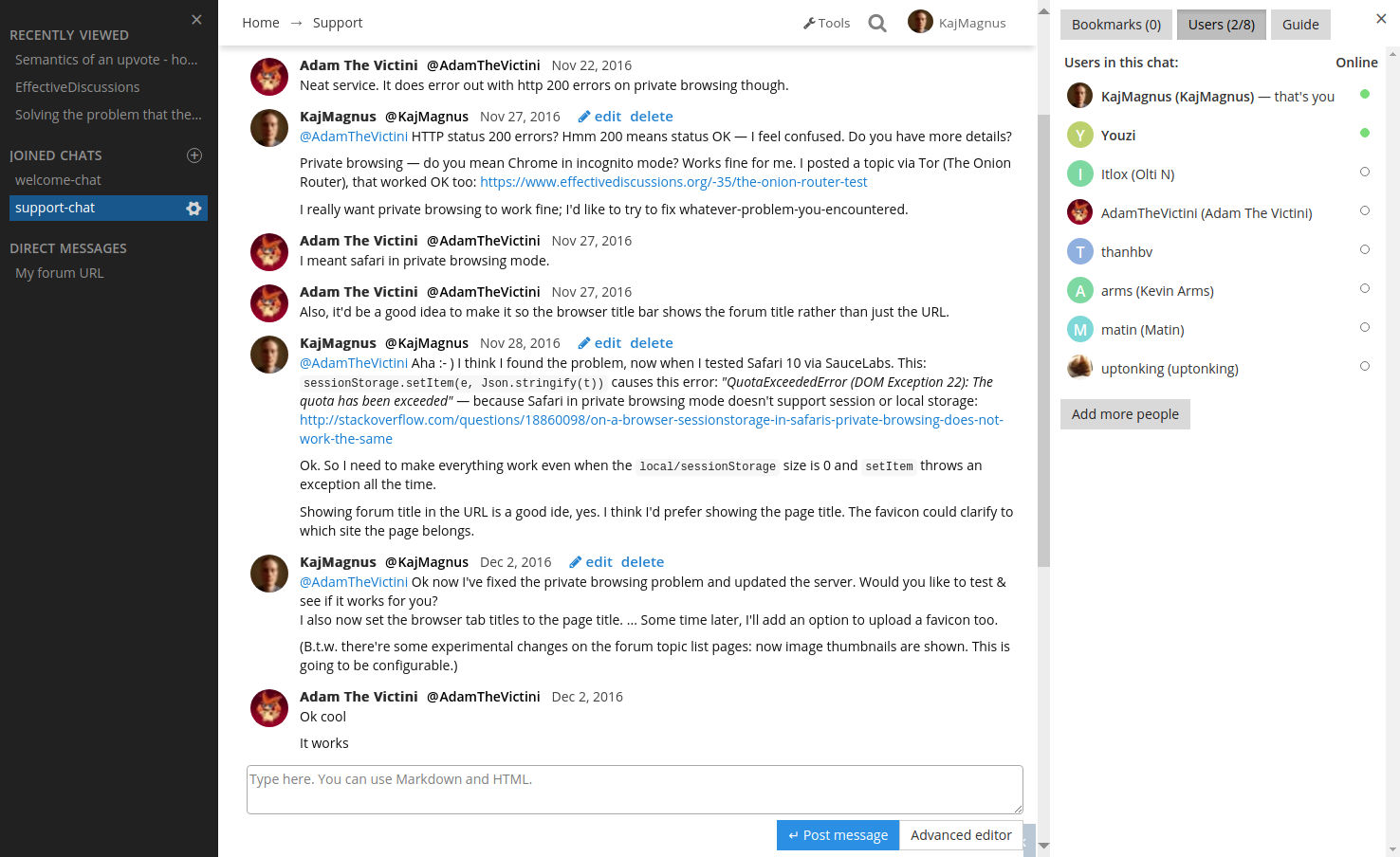
Chat:
Notifications via email, as of now. Some time later, there'll be a PWA mobile app with push notifications.
<!-- Currently, Talkyard is a mobile friendly web app. Within half a year or a year (today is August 2018), the plan is that there'll be a white labelled mobile app. Meaning, people will be able to install your community, on their mobile phones, as a separate app with your custom icon. Push notifications for Android (however, initially not for iPhone — iPhone currently cannot do PWA mobile app push notifications). -->

<!--
 -->
-->
<!--
 -->
-->
<!--
 -->
<!--
Hacker News / Reddit style discussion:
-->
<!--
Hacker News / Reddit style discussion:
 -->
-->
<!-- Admin-getting-started guide:

Users online:

-->
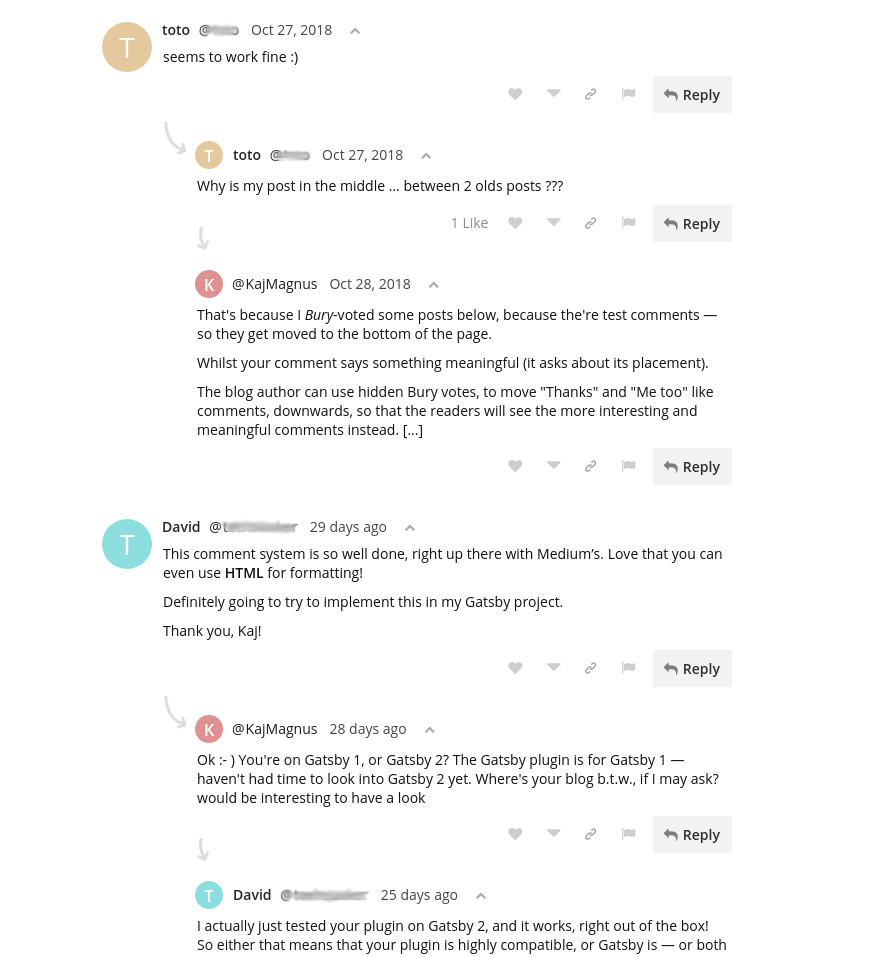
Blog comments:
Like Disqus — but lightweight, no ads, no tracking. Configure in the Admin Area, the Settings tab, the Embedded Comments sub tab. — Read more about blog comments, and an optional hosting service, here: https://www.talkyard.io/blog-comments
There's a Disqus importer — talk with us in the forum if you want to migrate from Disqus to Talkyard.
 <!--
<!--
 -->
-->
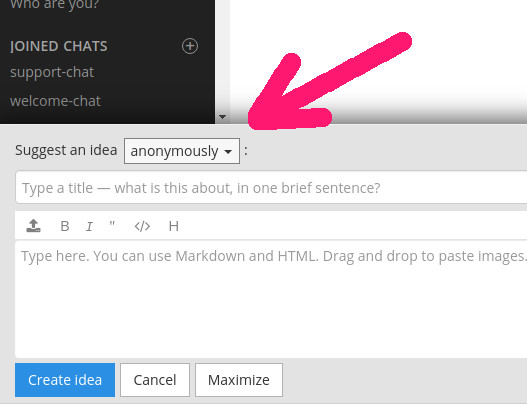
Embarrassing questions, creative ideas:
Let your students ask anonymous questions. Maybe they feel ashamed for not knowing? — Or let your co-workers submit ideas and feedback, anonymously. Maybe they feel worried their ideas has crossed the border from Creative to Crazy? They can un-anonymize themselves later if they want to (per page). (Anonymous posting first needs to be enabled, by admins. Here you can read more: https://www.talkyard.io/-239/is-there-anonymous-messages-support-for-the-full-talkyard )
Anonymous posts has been implemented, but not code reviewed and merged.

Old Code
Old code from before January 2015 is available here: https://github.com/debiki/debiki-server-old. That repo, squashed, is in this repo.
License
Copyright (c) 2010-2022 Kaj Magnus Lindberg and contributors.
Talkyard is multi licensed under 1) AGPLv3 or later, see LICENSE.txt, and 2) Business Source License v1.1, with change license GPLv2 or later, and change date 2027-01-01 (we bump the change date yearly, so it's between 4 and 5 years into the future) — see LICENSE-BUSLv1.1.txt. And 3) possibly other licenses.
This program is distributed in the hope that it will be useful, but WITHOUT ANY WARRANTY; without even the implied warranty of MERCHANTABILITY or FITNESS FOR A PARTICULAR PURPOSE. See the above-mentioned licence texts for more details.
vim: list et ts=2 sw=2 tw=0 fo=r
*Note that all licence references and agreements mentioned in the Talkyard README section above
are relevant to that project's source code only.

