Fussel alternatives and similar software solutions
Based on the "Photo and Video Galleries" category.
Alternatively, view Fussel alternatives based on common mentions on social networks and blogs.
-
Lychee
A great looking and easy-to-use photo-management-system you can run on your server, to manage and share photos. -
OwnPhotos
A self-hosted open source photo management service. This is the repository of the backend. -
LibrePhotos
A self-hosted open source photo management service. This is the repository of the backend. -
Piwigo
Manage your photos with Piwigo, a full featured open source photo gallery application for the web. Star us on Github! More than 200 plugins and themes available. Join us and contribute! -
Photonix
A modern, web-based photo management server. Run it on your home server and it will let you find the right photo from your collection on any device. Smart filtering is made possible by object recognition, face recognition, location awareness, color analysis and other ML algorithms. -
PiGallery 2
A fast directory-first photo gallery website, with rich UI, optimized for running on low resource servers (especially on raspberry pi) -
Photoview
DISCONTINUED. Photo gallery for self-hosted personal servers [Moved to: https://github.com/photoview/photoview] -
MinigalNano
MinigalNano is a very simple image gallery. It adheres to the KISS principle and is very easy to install. MinigalNano does not have a web admin interface: You just upload your images in the photo folder on your server -
Coppermine
Multilingual photo gallery that integrates with various bulletin boards. Includes upload approval and password protected albumns. -
novaGallery
novaGallery - a beautiful and and ease to use php image gallery for your photos - flat file - no database required - modern responsive design -
CumulusClips
[DEPRECATED] Free Video Sharing CMS - Non-official repository, go to http://cumulusclips.org to have latest official version of CumulusClips -
Mediagoblin
A Free software media publishing platform that anyone can run. You can think of it as a decentralized alternative to Flickr, YouTube, SoundCloud, etc.
InfluxDB - Power Real-Time Data Analytics at Scale

* Code Quality Rankings and insights are calculated and provided by Lumnify.
They vary from L1 to L5 with "L5" being the highest.
Do you think we are missing an alternative of Fussel or a related project?
README
Fussel

Fussel is a static photo gallery generator. It can build a simple static photo gallery site with nothing but a directory full of photos.
Features and Properties:
- Absolutely no server-side code to worry about once deployed
- Builds special "Person" gallery for people found in XMP face tags.
- Adds watermarks
- Mobile friendly
- Automatic dark-mode
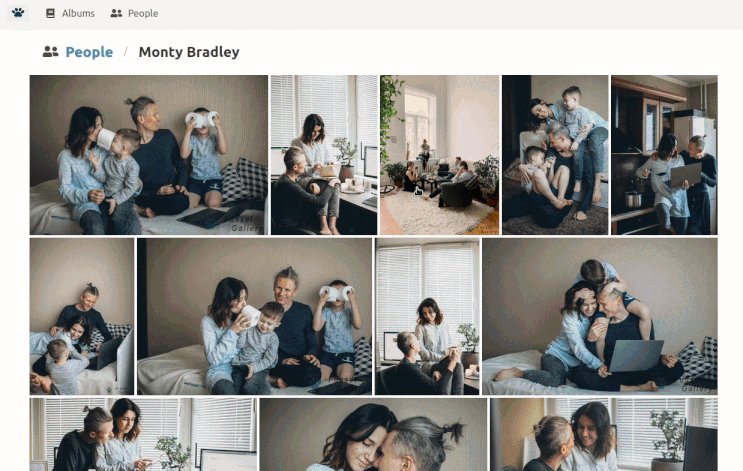
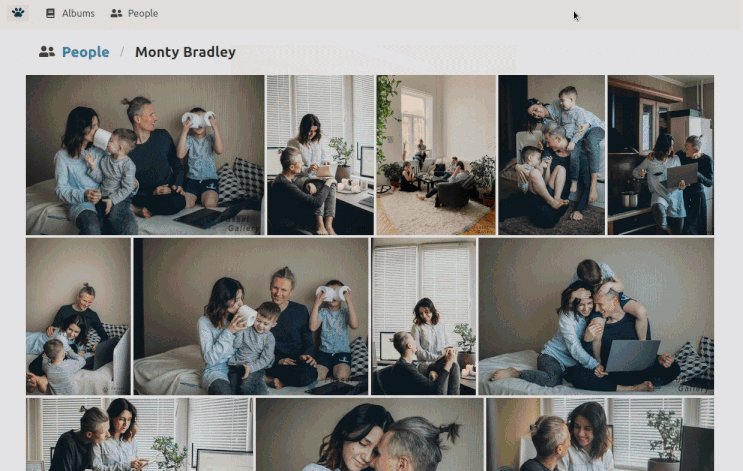
Screenshots
 |
 |
|---|---|
 |
 |
Demo

Setup
Requirements
- Python 3
- Node + Yarn
Install dependencies
Site Generator
pip install -r requirements.txt
Node Frontend
cd webyarn installcd ../
Setup Site
Configure
- Copy
.env.exampleto.env - Edit
.envto your needs (minimal change is to set INPUT_PATH)
Curate photos
The folder you point INPUT_PATH at, must have albums in subfolders inside it with the folder names as the name of the albums you want in the gallery. Any further-nested folders will be ignored.
Example
If you have your .env setup with:
INPUT_PATH = /home/user/Photos/gallery
Then that path should look like this:
/home/user/Photos/gallery:
- Album 1
- Album 2
- Album 3
- ...
Generate your site
Run the following script to generate your site into web/build folder.
./generate_site.sh
Host your site
Point your web server at web/build or copy/upload the web/build folder to your web host HTTP root.
Quick setup
After running generate_site.sh
python -m http.server --directory web/build(go to localhost:8000 in browser)
Development setup
cd webyarn start
Docker
If you don't want to fuss with anything and would like to use docker instead to generate your site...
Usage
Required:
/my-input-folderis the absolute path to top-level photo folder/my-output-folderis the absolute path to where you want the generated site written to
Note: The two -e env variables PGID and PUID tells the container what to set the output folder permissions to once done. Otherwise it is set to root permissions
docker run \
-e PGID=$(id -g) \
-e PUID=$(id -u) \
-v /my-input-folder:/input:ro \
-v /my-output-folder:/fussel/web/build \
cbenning/fussel:latest
Optional:
You can provide any value found in the .env.sample file in a docker env variable using -e MYVAR=THING
docker run \
-e PGID=$(id -g) \
-e PUID=$(id -u) \
-v /my-input-folder:/input:ro \
-v /my-output-folder:/fussel/web/build \
-e HTTP_ROOT=/my/alternate/path \
-e WATERMARK_ENABLE=false \
cbenning/fussel:latest
Once complete you can upload the output folder to your webserver, or see what it looks like with
python -m http.server --directory /my-output-folder
*Note that all licence references and agreements mentioned in the Fussel README section above
are relevant to that project's source code only.


